nginx开启https
1、开启https
修改nginx配置文件:
server{
listen 80; #http和https共存,可以共用一个server节点,也可以各一个server节点
server_name www.webzone.cc webzone.cc;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/webzone.cc/fullchain.pem; #指定证书
ssl_certificate_key /etc/letsencrypt/live/webzone.cc/privkey.pem; #指定密钥
#以上三行必备
location / {
root /usr/share/nginx/html;
index index.html index.php;
}
}
2、http转到https
修改nginx配置文件:
server{
listen 80;
server_name www.webzone.cc webzone.cc;
return 301 https://$server_name$request_uri;
}
server{
listen 443 ssl;
server_name www.webzone.cc webzone.cc;
ssl_certificate /etc/letsencrypt/live/webzone.cc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/webzone.cc/privkey.pem;
}
生成证书
1、linux下使用openssl生成证书(不能通过浏览器认证)
$openssl req -newkey rsa:2048 -nodes -keyout rsa_private.key -x509 -days 365 -out cert.crt
生成的证书为cert.crt,密钥为rsa_private.key。如果openssl未安装,可以下面命令安装:
$yum install openssl openssl-devel
2、linux下申请lets encrypt证书(可以通过浏览器认证)
$git clone https://github.com/letsencrypt/letsencrypt
$cd letsencrypt
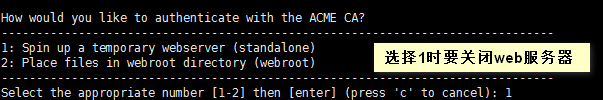
$./letsencrypt-auto certonly --email xxx@xx.com

生成的证书fullchain.pem和密钥privkey.pem文件存放在/etc/letsencrypt/live/域名/目录下。
证书有效期为三个月,每三个月要进行续期:
$./letsencrypt-auto renew
#先检查证书是否需要更新,大概是距离到期还有三天或者十几天之内才会执行更新,否则会提示不需要更新
$./letsencrypt-auto renew --force-renew #强制更新
申请letsencrypt证书还可以使用https://github.com/diafygi/acme-tiny
