vcenter因证书问题无法上传文件
创始人
2025-07-09 11:59:47
0次
解决方法:导入root CA证书。
主要操作步骤如下:
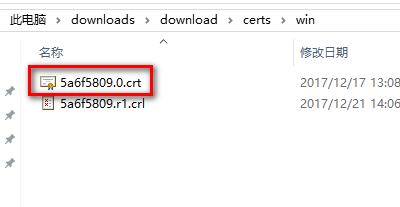
1、下载root CA证书,并解压。

2、右击5a6f5809.0.crt,选择“安装证书”。

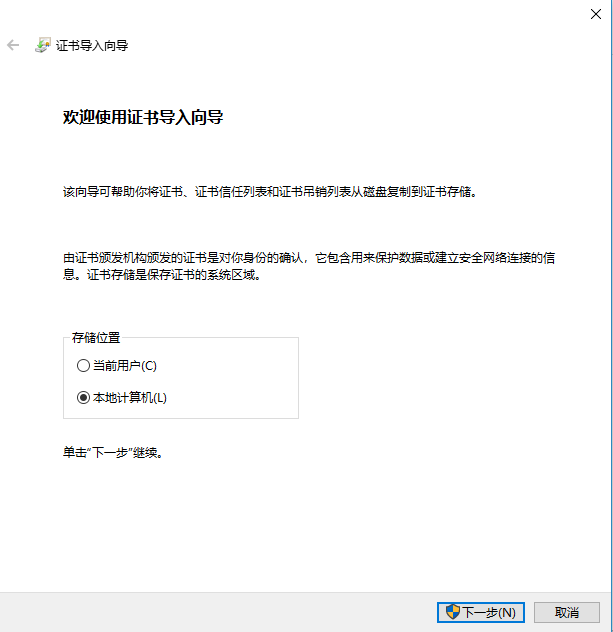
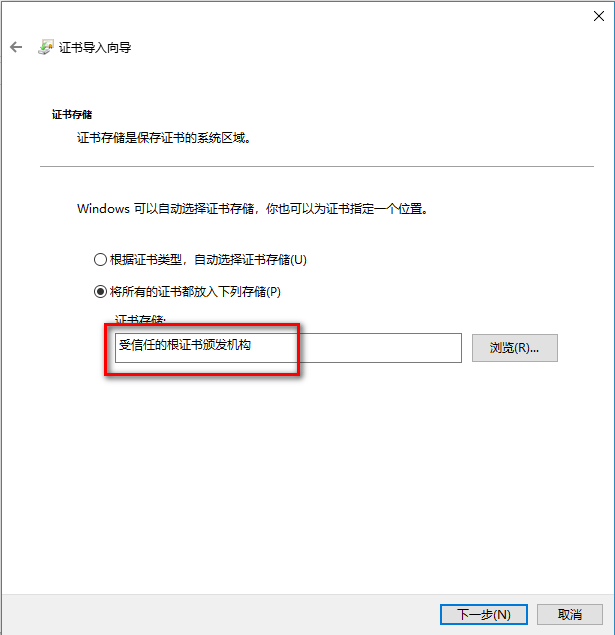
3、按向导完成证书导入。注意证书的存储位置为“受信任的根证书颁发机构”。


相关内容
热门资讯
vcenter因证书问题无法上...
解决方法:导入root CA证书。主要操作步骤如下:1、下载root CA证书,并解压。2、右击5a...
centos7支持中文
1、使用locale命令查看当前使用的语言2、使用locale -a 查看安装的语言包,如果没有中文...
mysql用户管理
1、新建用户create user username@host identified by 'pa...
esxi主机多链路设置注意事项
esxi主机多链路设置要在设置管理IP之前。否则删除链路后会出现无法连接esxi主机。
mariadb galera ...
mariadb server下载地址:https://mariadb.org/download/?...
rockylinux9下安装p...
1、更新系统软件包dnf update2、安装PostgreSQLdnf install postg...
rockylinux 9中安装...
1、开启ipv4内核转发vi /etc/sysctl.conf,加入:net.ipv4.ip_for...
GlusterFS部署和使用
官方网站:https://www.gluster.org/install/一、GlusterFS安装...
centos7 LVM(逻辑卷...
一、LVM简介 LVM是 Logical Volume Manager(逻辑卷管理)的简写,它...
redis出现报错:Error...
问题:redis出现报错:Error: 磁盘在使用中,或被另一个进程锁定解决方法1、在配置文件中修改...
